Hola. Mi duda es: ¿cómo puedo seleccionar (y por ende modificar) un sub-foro en específico?
Sé que se en CSS se puede usar el selector .forabg u otros de ese tipo, pero estos afectan a todos los sub-foros por igual. Lo que yo busco es aplicar distinto CSS a distintos sub-foros. Es posible con los links del menú, por ejemplo, pero no entiendo cómo hacerlo con cada sub-foro en específico.
Espero se entienda mi duda. Si alguien puede ayudarme, lo agradecería muchísimo.
¡Un saludo!
Invitado
Roshio
campo2 Mensajes :
2489
campo3 Blood :
1306179
campo4 Frasesita :
I go b o o m
ᴅʏɴᴀᴍɪɢʜᴛ
. . .

ᴅʏɴᴀᴍɪɢʜᴛ
. . .


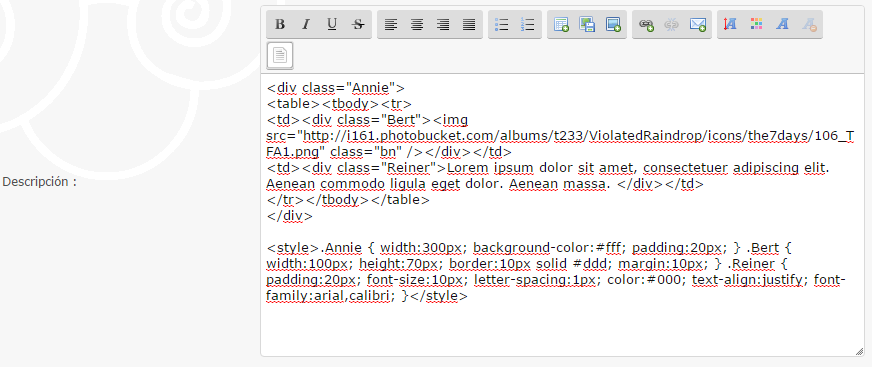
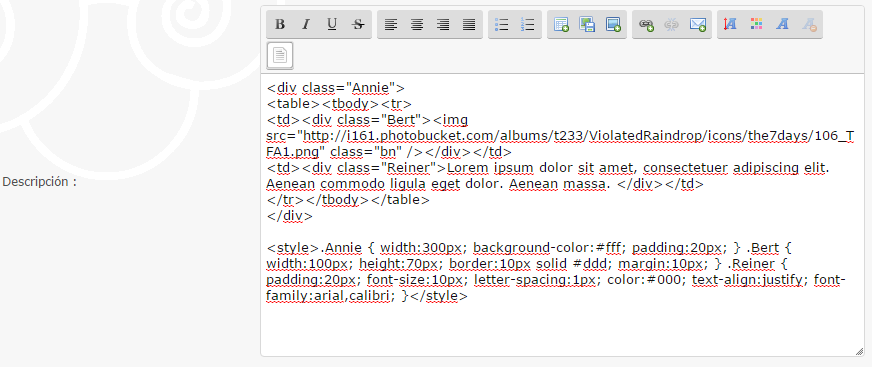
Hola Tomato~ Bueno para hacer lo que quieres debes poner un CSS único en la descripción del subforo, donde pones el html, asegurate que tenga class o id que no se repitan en otras partes para que no haya errores. Te dejo un screen de como debes hacerlo que espero te aclare tus dudas y si aun tienes preguntas vuelve a dejarlas aquí.

El código CSS que coloques aquí será independiente del que tienes en tu plantilla general, y puedes mover los elementos de este espacio como mejor te parezcan, por ejemplo agregando divs o tablas y moviéndolos a tu gusto.

El código CSS que coloques aquí será independiente del que tienes en tu plantilla general, y puedes mover los elementos de este espacio como mejor te parezcan, por ejemplo agregando divs o tablas y moviéndolos a tu gusto.
campo2 Mensajes : 2489 campo3 Blood : 1306179 campo4 Frasesita : I go ᴅʏɴᴀᴍɪɢʜᴛ . . .   | Hey, hi, hello!
Estamos encantados de conocerte. (:
Cinnamon roll
Too good for this world, too pure
¡Nueve años!
Nueve años junto a nosotros ♥
Mano amiga
Has resuelto la duda de otro usuario ♥
Ayudante destacado
Has sugerido y ha sido implementado.
Ojo de águila
Detectaste un error. >: |
¡Dix love!
¡Amamos Dix Inmortal!
¡Spammer!
Participante asiduo de la zona spam
Orador
Participante de la zona de debates
Orador proclamado
¡Has creado o participado en al menos 10 debates!
Community Manager
Has invitado a un amigo al foro
Social butterfly
Has invitado a más de 5 amigos al foro
Community Manager A Tier
¡Soy coder!
Has abierto tu galería de códigos.
Soy maestro
Has subido un tutorial en la zona de códigos
Soporte al coder
Has resuelto una duda en la zona de códigos
¡Estoy aprendiendo!
Has participado activamente en al menos 5 tutoriales
¡Soy designer!
Has abierto tu galería
Soy maestro
Has subido un tutorial en la zona gráfica
Soporte al designer
Has resuelto una duda en la zona gráfica
¡Estoy aprendiendo!
Has participado activamente en al menos 5 tutoriales
¡Aportando!
Has subido al menos 3 recursos en la zona gráfica
¡Soy Escritor!
Subiste un fanfic o escrito propio
Soy maestro
Has subido un tutorial en la zona de escritura
1000 mensajes publicados
¡Eres todo un dixiano!
¡Aportando!
Has subido 3 aportes a la zona códigos
Jarro de Caramelos
Participaste del evento 2023
¡Encontrando fantasmas!
Participaste del evento 2023
¡Encuentra las Galletas!
Participaste en el evento 2023
Raspadito Navideño
Participaste en el evento 2023
Conejo de Pascua
Mini evento 2024
|
Invitado
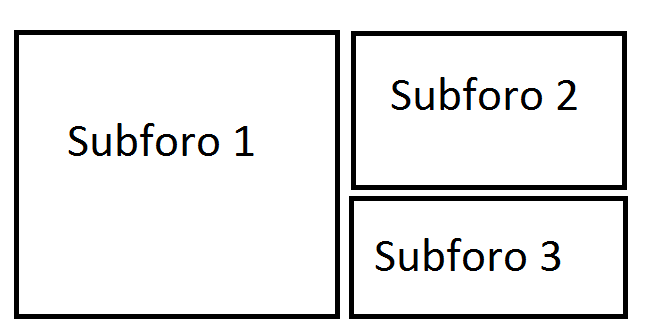
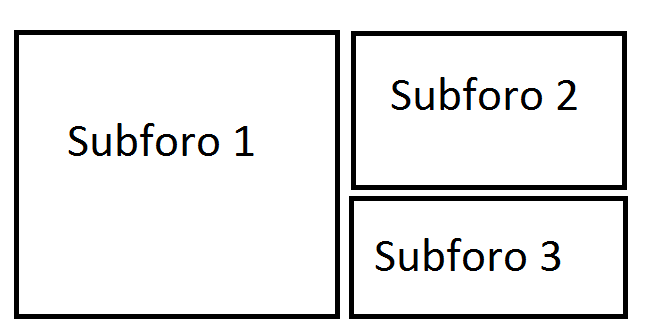
¡Gracias por la respuesta! Aunque eso no es exactamente lo que estoy buscando. Lo que yo quiero hacer en mi foro es algo así:

Pero para eso necesito poder modificar cada "bloque" de subforo individualmente. La edición HTML que me sugeriste permite editar el interior de este bloque, pero no el bloque entero (y yo necesito editar todo el bloque). No sé si se entiende lo que quiero, espero que sí.
¿Alguna idea de cómo hacerlo?

Pero para eso necesito poder modificar cada "bloque" de subforo individualmente. La edición HTML que me sugeriste permite editar el interior de este bloque, pero no el bloque entero (y yo necesito editar todo el bloque). No sé si se entiende lo que quiero, espero que sí.
¿Alguna idea de cómo hacerlo?
Roshio
campo2 Mensajes :
2489
campo3 Blood :
1306179
campo4 Frasesita :
I go b o o m
ᴅʏɴᴀᴍɪɢʜᴛ
. . .

ᴅʏɴᴀᴍɪɢʜᴛ
. . .


Oh ya veo xD entiendo mejor que quieres hacer con la imagen, aunque uff.. ahi si estás fuera de mi zona de conocimiento (? la que he visto que ha hecho códigos increíbles modificando todo un foro a su antojo es mi wife Andréade, y creo... solo creo, que igual ocupas javascript para hacer eso, pero no estoy segura, dejame preguntarle a ella o ver si puede responderte aquí ;)

campo2 Mensajes : 2489 campo3 Blood : 1306179 campo4 Frasesita : I go ᴅʏɴᴀᴍɪɢʜᴛ . . .   | Hey, hi, hello!
Estamos encantados de conocerte. (:
Cinnamon roll
Too good for this world, too pure
¡Nueve años!
Nueve años junto a nosotros ♥
Mano amiga
Has resuelto la duda de otro usuario ♥
Ayudante destacado
Has sugerido y ha sido implementado.
Ojo de águila
Detectaste un error. >: |
¡Dix love!
¡Amamos Dix Inmortal!
¡Spammer!
Participante asiduo de la zona spam
Orador
Participante de la zona de debates
Orador proclamado
¡Has creado o participado en al menos 10 debates!
Community Manager
Has invitado a un amigo al foro
Social butterfly
Has invitado a más de 5 amigos al foro
Community Manager A Tier
¡Soy coder!
Has abierto tu galería de códigos.
Soy maestro
Has subido un tutorial en la zona de códigos
Soporte al coder
Has resuelto una duda en la zona de códigos
¡Estoy aprendiendo!
Has participado activamente en al menos 5 tutoriales
¡Soy designer!
Has abierto tu galería
Soy maestro
Has subido un tutorial en la zona gráfica
Soporte al designer
Has resuelto una duda en la zona gráfica
¡Estoy aprendiendo!
Has participado activamente en al menos 5 tutoriales
¡Aportando!
Has subido al menos 3 recursos en la zona gráfica
¡Soy Escritor!
Subiste un fanfic o escrito propio
Soy maestro
Has subido un tutorial en la zona de escritura
1000 mensajes publicados
¡Eres todo un dixiano!
¡Aportando!
Has subido 3 aportes a la zona códigos
Jarro de Caramelos
Participaste del evento 2023
¡Encontrando fantasmas!
Participaste del evento 2023
¡Encuentra las Galletas!
Participaste en el evento 2023
Raspadito Navideño
Participaste en el evento 2023
Conejo de Pascua
Mini evento 2024
|
Andréade
campo2 Mensajes :
358
campo3 Blood :
736413
campo4 Frasesita :
TELL ME EVERYTHING
Y O U ' V E G O T I N S I D E
Mmm, guapa, te gusta lo difficult(?). Bah, no es difícil pero si lioso. Pero a ver si logro orientarte un poco.
El método que yo utilizo, es con CSS, haciendo uso del:
Es un pseudo elemento que te permite seleccionar cosas en específico. Si lo googleás vas a tener una idea mejor presentada.
Pero a ver, por ejemplo, una vez hice un skin todo horizontal, con bloques de distintos tamaños y lo logré usando el selector que te dije arriba y usando los atributos de position y margin.
Un ejemplo.
(Más o menos para guiarte...)
Así entonces si tenés dos categorías, así:
Primero tenés que buscar dónde comienzan las categorías usando el inspeccionar elemento.
Y bueno, ya descubrí mi primera categoría, de ahí en más debería ser más simple. Podés ponerle un ancho y demases, para que quede como en tu imagen. Pero a ver, te guío un poco más.
Ya seleccionaste la categoría, ahora hay que seleccionar los subforos. Así que para ejemplificarte mejor, voy a tomar una categoría de mi foro de prueba que tenga más subforos.
Ya cuando es el subforo, que en códigos es el "li.row" podés contar tranquilamente de forma normal. Elegí el segundo subforo y en este caso es un "2".
Y para finalizar, si por ejemplo querés cambiar la font del título del foro, sería:
Y queda:
Bueno, espero hayas podido guiarte un poco. Acabo de darme cuenta que mi IQ es lo suficientemente bajo como para yo no saber cómo encuadrar bien una screenshot en el paint, pero bueno, lo que cuenta es la intención (???).
Ya si no entendés o no te sale, me decís!
Te voy a dejar uno de mis foros de prueba, en el que hice esto de acomodar subforos como bloques: http://glassypolltwo.bestforo.com/ Sentite libre de usar el inspector de elementos para ver más o menos cómo lo hice, pero principalmente con lo que dije, el margin y el position.
Y ya sabés, si surge alguna otra duda o no te sale, andamos por acá (Y).
El método que yo utilizo, es con CSS, haciendo uso del:
- Código:
:nth-of-type
Es un pseudo elemento que te permite seleccionar cosas en específico. Si lo googleás vas a tener una idea mejor presentada.
Pero a ver, por ejemplo, una vez hice un skin todo horizontal, con bloques de distintos tamaños y lo logré usando el selector que te dije arriba y usando los atributos de position y margin.
Un ejemplo.
(Más o menos para guiarte...)
Así entonces si tenés dos categorías, así:
- Imagen uno:

Primero tenés que buscar dónde comienzan las categorías usando el inspeccionar elemento.
- Imagen dos:

- Imagen tres:

- Código:
.forabg:nth-of-type(2) {
background: red!important;
}
Y bueno, ya descubrí mi primera categoría, de ahí en más debería ser más simple. Podés ponerle un ancho y demases, para que quede como en tu imagen. Pero a ver, te guío un poco más.
Ya seleccionaste la categoría, ahora hay que seleccionar los subforos. Así que para ejemplificarte mejor, voy a tomar una categoría de mi foro de prueba que tenga más subforos.
- Imagen Cuatro:

- Código:
.forabg:nth-of-type(4) li.row:nth-of-type(2) {
background: yellow;
}
Ya cuando es el subforo, que en códigos es el "li.row" podés contar tranquilamente de forma normal. Elegí el segundo subforo y en este caso es un "2".
Y para finalizar, si por ejemplo querés cambiar la font del título del foro, sería:
- Código:
.forabg:nth-of-type(4) li.row:nth-of-type(2) a.forumtitle {
font-family: cambria;
font-size: 50px;
color: green;
}
Y queda:
- Imagen cinco:

Bueno, espero hayas podido guiarte un poco. Acabo de darme cuenta que mi IQ es lo suficientemente bajo como para yo no saber cómo encuadrar bien una screenshot en el paint, pero bueno, lo que cuenta es la intención (???).
Ya si no entendés o no te sale, me decís!
Te voy a dejar uno de mis foros de prueba, en el que hice esto de acomodar subforos como bloques: http://glassypolltwo.bestforo.com/ Sentite libre de usar el inspector de elementos para ver más o menos cómo lo hice, pero principalmente con lo que dije, el margin y el position.
Y ya sabés, si surge alguna otra duda o no te sale, andamos por acá (Y).

campo2 Mensajes : 358 campo3 Blood : 736413 campo4 Frasesita : TELL ME EVERYTHINGY O U ' V E G O T I N S I D E | Hey, hi, hello!
Estamos encantados de conocerte. (:
¡Cuidado!
Es el mal encarnado. >: )
150 mensajes publicados
Soy maestro
Has subido un tutorial en la zona de códigos
Soporte al coder
Has resuelto una duda en la zona de códigos
¡Aportando!
Has subido 3 aportes a la zona códigos
¡Dix love!
¡Amamos Dix Inmortal!
Jarro de Caramelos
Participaste del evento 2023
This is Halloween!
Participaste en el evento de Halloween 2023
Raspadito Navideño
Participaste en el evento 2023
¡Nueve años!
Nueve años junto a nosotros ♥
|
Invitado
¡Wow! Muchísimas gracias, de verdad. Me ayudan mucho, se los agradezco infinitamente. Y el diseño de ese foro está muy, MUY, bueno. Un foro así, sin dudas, sería una innovación en el ámbito de los foros de rol.
Otra vez, gracias por la excelente respuesta. Mi duda queda, entonces, resuelta.
Otra vez, gracias por la excelente respuesta. Mi duda queda, entonces, resuelta.
Saludos.
Contenido patrocinado
Permisos de este foro:
No puedes responder a temas en este foro.|
|
|
 Últimas imágenes
Últimas imágenes










































