vamos a ver si puedo ayudar, no puedo ver el código así que editare cuando vea el problema.
EDIT:
Al principio pense que era la zona del contenido de la ficha XD, pero despues entendi que era el header, bueno no se si la teoría que daré estará buena pero el problema es el siguiente:
En el header estas usando la etiqueta de table(no es necesario que uses el tbody); y en el blokis estas usando el display inline - block, que es básicamente lo mismo, pero a diferencia del table el inline-block se acomodara al espacio que le darás es decir que el contenido no sera distribuido por igual, osea que se desacomodara, En cambio el table se encarga de distribuirlo todo por igual.
Por lo tanto esto te puede ayudar:
-Al blokis quitale el display: inline - block
-Al header agrega dos veces el < table >
asi:
- Código:
<table><tr><td><table><tr><td></td></tr></table></td></tr></table>
agrega el contenido de los bloquis en la segunda etiqueta de table y distribuyelo en columnas de dos y filas de 3, asi como tu lo tienes.
-Luego cambia en el blokis span el line - heignt 300%; por el 1em; y asi se acomodara, si lo quieres centrado usa la etiqueta br
-Te recomiendo que pongas todos los códigos en un solo style,no es necesario que uses el style type= text/css cuando ya estas usando el style.
esto ayudara a que tengas un mejor orden.
espero haber podido ayudar

, si no pues lo siento...
- Código:
<style></style>
Si funciono y tienes dudas me puedes mandar un mensaje, sin mas dejo mucho love






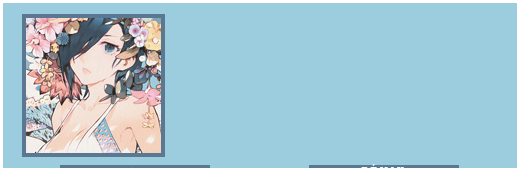
 Ayuda. :'D Dejo el code abajito, por las dudas. (??)
Ayuda. :'D Dejo el code abajito, por las dudas. (??)  Últimas imágenes
Últimas imágenes












































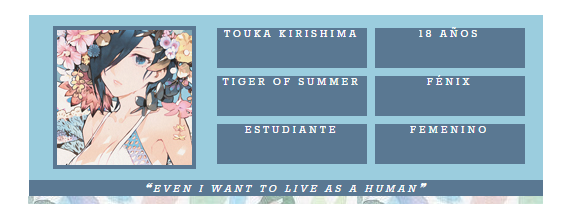
 mira la postearé a continuación...
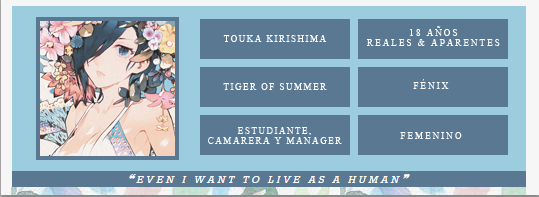
mira la postearé a continuación... Mejor dicho, dejé mal una captura. (??) El header debería verse así, con un poco más de información y las cosas centradas:
Mejor dicho, dejé mal una captura. (??) El header debería verse así, con un poco más de información y las cosas centradas:


 , si no pues lo siento...
, si no pues lo siento...