Me gustaría arreglar algunas cosas de un tablón de anuncios que tomé de Hadrock, pues no se me visualiza como debería. Dejo el link con la información y la previsualización original del tablón aquí. Os lo pregunto a vosotras porque esa página lleva inactiva muchos meses y no he encontrado forma de contactar con ellos para resolverlo. Espero que no sea un problema :c.
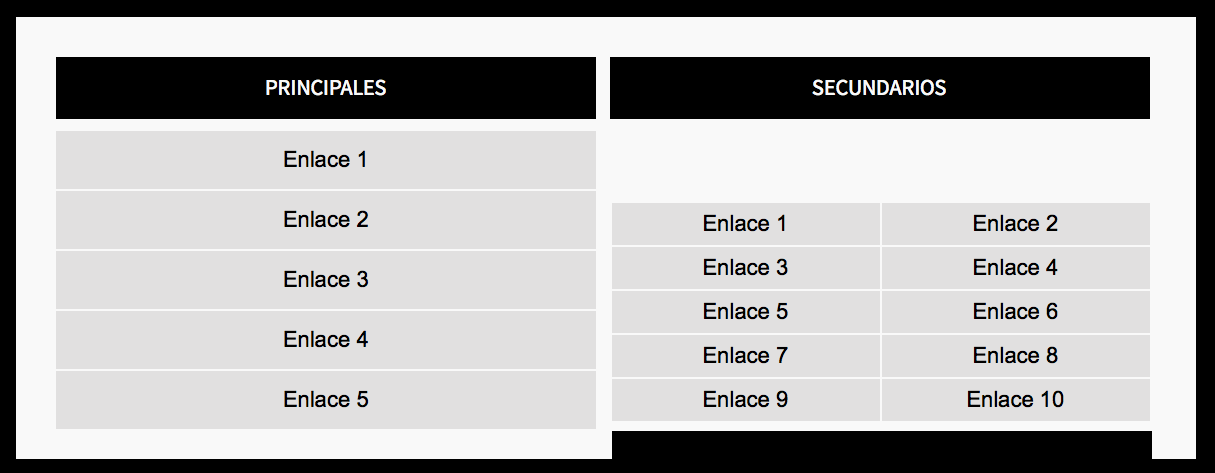
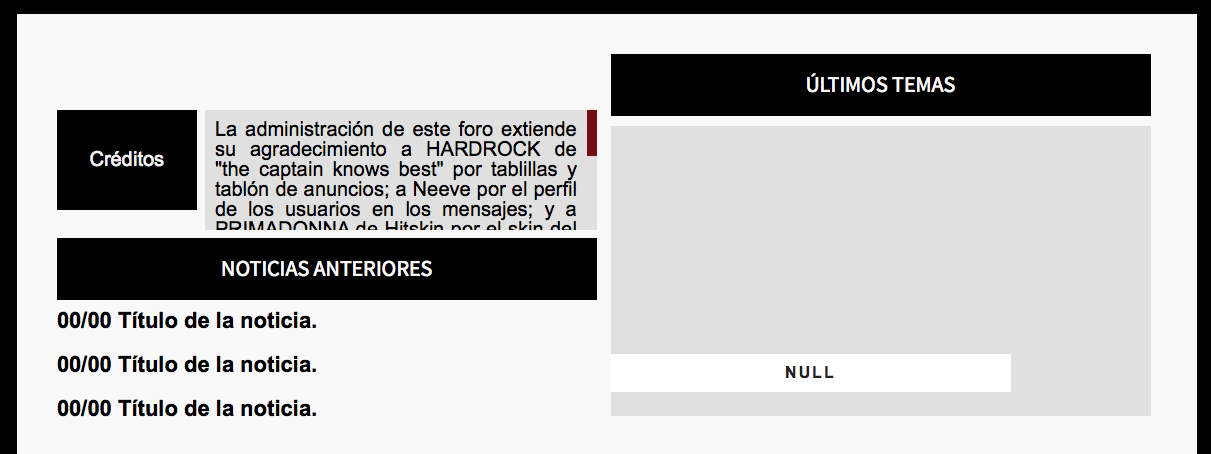
Lo que me gustaría arreglar es lo que se encuentra en Links (los links secundarios están desplazados hacia debajo), y en News (los créditos también salen movidos hacia abajo).
Dejaré aquí debajo una captura de cómo se ve el tablón cuando lo coloco en mi foro:
- Spoiler:


Y dejo el código aquí:
- Código:
<link type="text/css" rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,600,700" />
<center>
<div class="tablon-anuncios">
<div class="modal-content" id="example-popup">
<table cellspacing="0">
<tbody>
<tr>
<td>
<div class="ambientacion">
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur. <br /><br />Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur.
</div>
</td>
<td>
<img style="width: 300px;" src="http://goo.gl/oFJdKT" />
<div class="bot-negro">
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="modal-content" id="admin-tab">
<div class="admin" style="margin-right: 4px;">
<img src="http://i.imgur.com/3hnPTpV.png?1" />
<div class="info-admin">
Ivanka
</div>
<div class="info-admin">
Admin
</div><a href="http://xoxo-vegas.foroactivo.com/privmsg?mode=post&u=1" class="info-admin">Contacto</a>
</div>
<div class="admin" style="margin-right: 4px;">
<img src="http://i.imgur.com/QV6uPDL.png?1" />
<div class="info-admin">
Drew
</div>
<div class="info-admin">
Admin
</div><a href="http://xoxo-vegas.foroactivo.com/privmsg?mode=post&u=3" class="info-admin">Contacto</a>
</div>
<div class="admin">
<img src="http://i.imgur.com/zSWT0n5.png?1" />
<div class="info-admin">
Brooke
</div>
<div class="info-admin">
Admin
</div><a href="http://xoxo-vegas.foroactivo.com/privmsg?mode=post&u=2" class="info-admin">Contacto</a>
</div>
</div>
<div class="modal-content" id="links-tab">
<div class="link-title" style="margin-right: 4px;">
Principales
</div>
<div class="link-title">
Secundarios
</div>
<div class="links-pples">
<a href="url">Enlace 1</a><a href="url">Enlace 2</a><a href="url">Enlace 3</a><a href="url">Enlace 4</a><a href="url">Enlace 5</a>
</div>
<div class="links-sdarios">
<a href="url">Enlace 1</a><a href="url">Enlace 2</a><a href="url">Enlace 3</a><a href="url">Enlace 4</a><a href="url">Enlace 5</a><a href="url">Enlace 6</a><a href="url">Enlace 7</a><a href="url">Enlace 8</a><a href="url">Enlace 9</a><a href="url">Enlace 10</a>
<div class="bot2">
</div>
</div>
</div>
<div class="modal-content" id="news-tab">
<div style="margin-right: 4px;" class="column-tab">
<div class="novedad">
Créditos
</div>
<div class="nov-cont">
La administración de este foro extiende su agradecimiento a HARDROCK de "the captain knows best" por tablillas y tablón de anuncios; a Neeve por el perfil de los usuarios en los mensajes; y a PRIMADONNA de Hitskin por el skin del foro. Así mismo, recordamos que nuestro foro se basa en la obra "Gossip Girl" de Cecily von Ziegesar. Las tramas y modificaciones realizadas en base a esta obra, es producto completo y absoluto del proceso creativo de esta administración. Cualquier copia no autorizada -plagio- será tachada como tal, y por tanto denunciada.
</div>
<div class="link-title" style="margin-top: 64px;">
Noticias anteriores
</div>
<div class="noticias">
00/00 Título de la noticia.<br /><br />00/00 Título de la noticia.<br /><br />00/00 Título de la noticia.
</div>
</div>
<div class="column-tab">
<div class="link-title">
últimos temas
</div>
<marquee onmouseover="this.stop()" onmouseout="this.start()" direction="up" class="busquedas" scrollamount="2">
<div id="contenedor-UltimosTemas">
</div>
</marquee>
</div>
</div>
</div>
</center>
<div class="botones">
<div class="title">
Menu
</div><a data-modal-target="example-popup" class="modal-link" href="#">Index</a><a data-modal-target="admin-tab" class="modal-link" href="#">Staff</a><a data-modal-target="links-tab" class="modal-link" href="#">Links</a><a data-modal-target="news-tab" class="modal-link" href="#" style="border-bottom: 3px solid #000;">News</a><span style="font-size: 10px; font-weight: 700; text-transform: uppercase; font-family: calibri; position: relative; top: 5px; text-align: center;"><a style="color: #fff;" href="http://thecaptainknowsbest.tumblr.com/">© HARDROCK</a></span>
</div>
- Código:
/**TABLON**/
.botones {
position: fixed;
top: 0px;
left: 0px;
min-width: 50px;
height: 50px;
background-color: #000;
text-align: center;
font-size: 25px;
font-family: impact;
border-radius: 100%;
color: #FFF;
line-height: 190%;
margin-top: 105px;
}
.busquedas {
background: #e1e0e0;
text-align: center;
height: 146px;
overflow: hidden;
font-weight: bold;
}
.busquedas a {color: #000;}
.tablon-anuncios {font-family: source sans pro;}
.noticias {
font-size: 11px;
line-height: 100%;
color: #000;
font-weight: bold;
text-align: justify;
}
.novedad {
display: inline-block;
line-height: 100%;
position: absolute;
top: 0px;
left: 0px;
width: 70px;
background: #000;
margin-right: 1px;
text-align: center;
padding-bottom: 20px;
color: #f2f2f2;
padding-top: 20px;
}
.nov-cont {
display: inline-block;
position: absolute;
right: 0px;
top: 0px;
height: 50px;
background: #e1e0e0;
line-height: 100%;
text-align: justify;
color: #000;
width: 186px;
padding: 5px;
overflow: auto;
}
.column-tab {
width: 270px;
overflow: hidden;
position: relative;
height: 181px;
display: inline-block;
}
.links-sdarios .bot2 {
margin-top: 5px;
width: 100%;
height: 40px;
background: #000;
}
.links-sdarios {
height: 150px;
overflow: hidden;
width: 270px;
display: inline-block;
}
.links-sdarios a {
display: inline-block;
background: #e1e0e0;
line-height: 100%;
color: #000;
padding-top: 5px;
padding-bottom: 5px;
width: 134px;
margin-top: 1px;
margin-right: 1px;
text-align: center;
font-size: 11px;
transition: 1s;
}
.links-sdarios a:hover {letter-spacing: 2px;}
.links-pples {
width: 270px;
height: 150px;
overflow: hidden;
margin-right: 5px;
display: inline-block;
}
.links-pples a {
display: block;
background: #e1e0e0;
line-height: 100%;
color: #000;
padding-top: 9px;
padding-bottom: 9px;
margin-top: 1px;
text-align: center;
font-size: 11px;
transition: 1s;
}
.links-pples a:hover {transition: 1s; letter-spacing: 2px;}
.link-title {
display: inline-block;
margin-bottom: 5px;
width: 270px;
font-size: 11px;
text-transform: uppercase;
text-align: center;
line-height: 100%;
font-family: Source Sans Pro;
padding-top: 10px;
padding-bottom: 10px;
color: #f9f9f9;
background: #000;
}
.admin .info-admin {
display: block;
width: 87px;
text-align: center;
margin-left: 90px;
font-size: 11px;
background: #000;
border-bottom: 1px solid #F9F9F9;
line-height: 100%;
padding-top: 3px;
padding-bottom: 3px;
color: #F9F9F9;
}
.admin img {float: left; width: 90px; height: 181px;border-right: 1px solid #F9F9F9;}
.admin {
height: 181px;
width: 178px;
overflow: hidden;
display: inline-block;
background: #000;
}
.ambientacion {
height: 161px;
padding: 10px;
color: #000;
width: 220px;
margin-right: 5px;
background: #e1e0e0;
line-height: 100%;
font-size: 11px;
text-align: justify;
}
.bot-negro {
width: 300px;
height: 50px;
margin-top: 5px;
background: #000;
}
.botones a {color: #eee;}
.botones .title {
display: block;
text-transform: uppercase;
font-family: Source Sans Pro;
font-size: 13px;
background: #000;
width: 70px;
text-align: center;
color: #eee;
font-weight: 600;
margin-bottom: 1px;
padding-top: 10px;
padding-bottom: 5px;
line-height: 100%;
height: 20px;
border-right: 3px solid #000;
}
.modal-link {
display: block;
text-transform: uppercase;
font-family: Source Sans Pro;
font-size: 13px;
background: #070C1A;
width: 70px;
text-align: center;
font-weight: 600;
margin-bottom: 1px;
padding-top: 10px;
padding-bottom: 5px;
line-height: 100%;
height: 20px;
border-right: 3px solid #000;
transition: 0.5s;
}
.modal-link:hover {transition: 0.5s; width: 90px;}
.modal-content {
display: none;
}
#fade-background {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000000;
z-index: 2;
}
#modal-window {
position: fixed;
top: 64px;
width: 550px;
padding: 20px;
left: 50%;
height: 181px;
overflow: hidden;
border: 10px solid #000;
margin: 0 0 0 -295px;
background-color: #F9F9F9;
z-index: 3;
}
/*Pop up*/
Paralelamente también me gustaría que me ayudaran a hacer que los últimos temas aparezcan en el tablón x.x. Lo he intentado y nada, no lo consigo x.x
De antemano, ¡muchas gracias por su ayuda!
 Últimas imágenes
Últimas imágenes