El problema que tengo es que al poner eso, los apartados del staff y de las novedades se me desplazan mucho hacia la derecha, llegando a salirse de la misma tabla. Y no sé cómo solucionarlo. He intentado cambiar propiedades, tamaños, márgenes y de más, y nada.
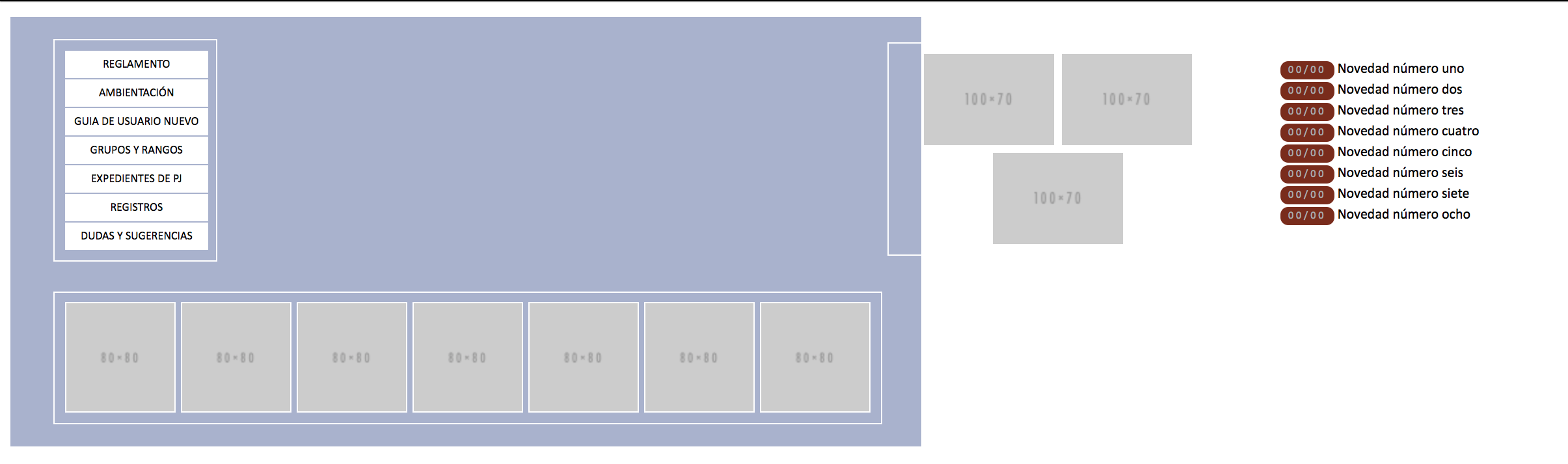
Dejó aquí una captura de pantalla de cómo se ve:
- Spoiler:

Aquí el código html:
- Código:
<div class="tablon"><table><tbody><tr><td><div class="links">
<a href="/" class="linksitos">reglamento</a>
<a href="/" class="linksitos">ambientación</a>
<a href="/" class="linksitos">guia de usuario nuevo</a>
<a href="/" class="linksitos">grupos y rangos</a>
<a href="/" class="linksitos">expedientes de pj</a>
<a href="/" class="linksitos">registros</a>
<a href="/" class="linksitos">dudas y sugerencias</a>
</div></td>
<td><div class="staff"> <div class="S2" style="background-image:url(http://placehold.it/100x70)"><div class="S3"><span style="font-size:18px; letter-spacing:-2px; font-family:montserrat;">NOMBRE</span><br/>MODERADOR - <a href="/">MP</a></div></div>
<div class="S2" style="background-image:url(http://placehold.it/100x70)"><div class="S3"><span style="font-size:18px; letter-spacing:-2px; font-family:montserrat;">NOMBRE</span><br/>MODERADOR - <a href="/">MP</a></div></div>
<div class="S2" style="background-image:url(http://placehold.it/100x70)"><div class="S3"><span style="font-size:18px; letter-spacing:-2px; font-family:montserrat;">NOMBRE</span><br/>MODERADOR - <a href="/">MP</a></div></div> </div></td>
<td><div class="news"><div class="novedades"><div id="nov-fecha">00/00</div> Novedad número uno<br/> <div id="nov-fecha"> 00/00 </div> Novedad número dos<br/><div id="nov-fecha">00/00</div> Novedad número tres<br/> <div id="nov-fecha">00/00</div> Novedad número cuatro<br/> <div id="nov-fecha">00/00</div> Novedad número cinco<br/> <div id="nov-fecha">00/00</div> Novedad número seis<br/><div id="nov-fecha">00/00</div> Novedad número siete<br/><div id="nov-fecha">00/00</div> Novedad número ocho<br/></div></div></td><tr></tbody>
<tbody><tr><td><div align="center"><div class="busquedas"><div class="S4" style="background-image:url(http://placehold.it/80x80)"></div> <div class="S4" style="background-image:url(http://placehold.it/80x80)"></div> <div class="S4" style="background-image:url(http://placehold.it/80x80)"></div> <div class="S4" style="background-image:url(http://placehold.it/80x80)"></div> <div class="S4" style="background-image:url(http://placehold.it/80x80)"></div> <div class="S4" style="background-image:url(http://placehold.it/80x80)"></div> <div class="S4" style="background-image:url(http://placehold.it/80x80)"></div><td></tr></tbody></table></div></div>
Y el código css:
- Código:
.tablon {
width: 700px;
background: #a9b2ce;
height: 300px;
padding-top: 30px;
border-top: 4px solid #ffffff;
}
.links {
margin-right: 20px;
margin-left: 30px;
margin-top: -18px;
border: 1px solid #ffffff;
width: 110px;
padding: 7px;
}
a.linksitos {
width: 100px;
background: #fff;
display: block;
color: #000;
margin: 1px;
padding: 5px;
font-family: calibri, arial;
font-size: 9px;
text-transform: uppercase;
text-align: center;
text-decoration: none;
}
a.linksitos:hover { background: #7afbaf; transition: 0.3s linear;}
.staff {
width: 250px;
text-align: center;
border: 1px solid #ffffff;
padding: 5px;
margin-top: -20px;
}
.S2 {
width: 100px;
height: 70px;
display: inline-block;
background-position: 50%;
border: 1px solid #fff;
overflow: hidden;
margin: 2px 0;
}
.S3 {
background: rgb(255, 255, 255);
color: #af7581;
padding-top: 20px;
height: 50px;
width: 100px;
font-size: 8px;
font-family: calibri;
opacity: 0;
transform: scale(2,2);
}
.S3 a {
font-size:8px;
font-family:calibri;
color:#333; }
.S2:hover .S3 { opacity:1;
transition:0.4s linear;
transform: scale(1,1);
}
.news {
width: 220px;
border: 1px solid #ffffff;
padding: 5px;
margin-left: 20px;
margin-top: -15px;
}
.novedades {
width: 200px;
height: 140px;
padding: 10px;
overflow: auto;
background: #fff;
color: #000;
font-size: 11px;
text-align: justify;
font-family: calibri, arial;
}
#nov-fecha {
padding: 2px 6px;
background: #7A2C18;
border-radius: 6px;
-moz-border-radius: 6px;
color: #aaa;
display: inline-block;
font-size: 8px;
text-transform: uppercase;
letter-spacing: 2px;
margin-bottom: 2px;
}
.busquedas {
width: 625px;
height: 90px;
border: 1px solid #ffffff;
padding: 5px;
margin-left: 30px;
margin-top: 15px;
}
.S4 {
width: 83px;
height: 83px;
display: inline-block;
background-position: 50%;
border: 1px solid #fff;
overflow: hidden;
margin: 2px 0;
}
Muchas gracias por la ayuda


 Últimas imágenes
Últimas imágenes













































 Que bien! Ya me estaba poniendo a responder cuando vi este otro mensaje x3 Seria genial si al final muestras resultados!~ Buena suerte, linda
Que bien! Ya me estaba poniendo a responder cuando vi este otro mensaje x3 Seria genial si al final muestras resultados!~ Buena suerte, linda 

 (?). Dejo el resultado del tutorial por
(?). Dejo el resultado del tutorial por 