Hola, soy yo de nuevo (?)
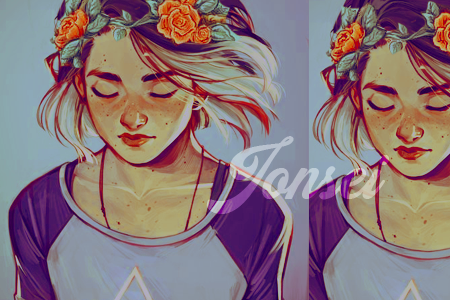
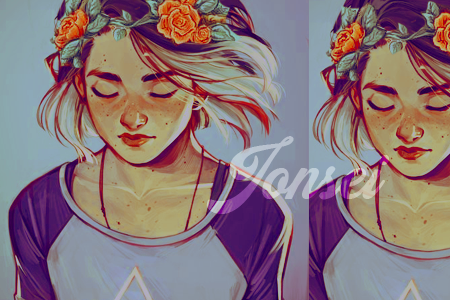
Quisiera saber como hacer el efecto que hay aquí en los avatares. He buscado ayuda he intentado hacer el mismo efecto pero nada. Quisiera que al pasar el nick apareciese el contenido sin que desaparezca el avatar. Agradecería la ayuda :'D
¡Saludos y dones!
Jonsei
campo2 Mensajes :
54
campo3 Blood :
141886
campo4 Frasesita :
You are alive. You will survive this. I know this. They tried to destroy you, by taking you pride and your strength, but those things cannot be taken, not from you. Not ever.

campo2 Mensajes : 54 campo3 Blood : 141886 campo4 Frasesita : You are alive. You will survive this. I know this. They tried to destroy you, by taking you pride and your strength, but those things cannot be taken, not from you. Not ever.  | 50 mensajes publicados
Siete años
¡Siete años juntos!
|
Roshio
campo2 Mensajes :
2489
campo3 Blood :
1306279
campo4 Frasesita :
I go b o o m
ᴅʏɴᴀᴍɪɢʜᴛ
. . .

ᴅʏɴᴀᴍɪɢʜᴛ
. . .


Hola Jonsei, aqui te paso el tutorial 17 donde se muestra ese efecto de desplegado, donde el contenido esta oculto y aparece al pasar el mouse encima, este es el que utilizas para el efecto que tenemos en nuestros avatares solo hay que adecuarlo en las partes del template necesarias ;D espero te sirva, suerte!

campo2 Mensajes : 2489 campo3 Blood : 1306279 campo4 Frasesita : I go ᴅʏɴᴀᴍɪɢʜᴛ . . .   | Hey, hi, hello!
Estamos encantados de conocerte. (:
Cinnamon roll
Too good for this world, too pure
¡Nueve años!
Nueve años junto a nosotros ♥
Mano amiga
Has resuelto la duda de otro usuario ♥
Ayudante destacado
Has sugerido y ha sido implementado.
Ojo de águila
Detectaste un error. >: |
¡Dix love!
¡Amamos Dix Inmortal!
¡Spammer!
Participante asiduo de la zona spam
Orador
Participante de la zona de debates
Orador proclamado
¡Has creado o participado en al menos 10 debates!
Community Manager
Has invitado a un amigo al foro
Social butterfly
Has invitado a más de 5 amigos al foro
Community Manager A Tier
¡Soy coder!
Has abierto tu galería de códigos.
Soy maestro
Has subido un tutorial en la zona de códigos
Soporte al coder
Has resuelto una duda en la zona de códigos
¡Estoy aprendiendo!
Has participado activamente en al menos 5 tutoriales
¡Soy designer!
Has abierto tu galería
Soy maestro
Has subido un tutorial en la zona gráfica
Soporte al designer
Has resuelto una duda en la zona gráfica
¡Estoy aprendiendo!
Has participado activamente en al menos 5 tutoriales
¡Aportando!
Has subido al menos 3 recursos en la zona gráfica
¡Soy Escritor!
Subiste un fanfic o escrito propio
Soy maestro
Has subido un tutorial en la zona de escritura
1000 mensajes publicados
¡Eres todo un dixiano!
¡Aportando!
Has subido 3 aportes a la zona códigos
Jarro de Caramelos
Participaste del evento 2023
¡Encontrando fantasmas!
Participaste del evento 2023
¡Encuentra las Galletas!
Participaste en el evento 2023
Raspadito Navideño
Participaste en el evento 2023
Conejo de Pascua
Mini evento 2024
|
Jonsei
campo2 Mensajes :
54
campo3 Blood :
141886
campo4 Frasesita :
You are alive. You will survive this. I know this. They tried to destroy you, by taking you pride and your strength, but those things cannot be taken, not from you. Not ever.

Gracias!
Pero no entendí bien, creo que lo hice mal o no sé (?)
Mira, así edité el template:
Y el CSS lo he modificado así. Antes que nada, como es la imagen del avatar utilicé también un código para modificar el tamaño por defecto:
Pero luego de todo eso, no se ve el contenido ni aunque le pase el mouse :'D

Gracias por ayudarme :'D
Pero no entendí bien, creo que lo hice mal o no sé (?)
Mira, así edité el template:
- Código:
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<dl>
<div id="Wings"><dt>
{postrow.displayed.POSTER_AVATAR}
</dt>
<dd><br /></dd>
<div class="angel"><div class="fallen"><dd>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd><br /></dd>
<dd>
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</div> </div> </div></dl>
</div>
Y el CSS lo he modificado así. Antes que nada, como es la imagen del avatar utilicé también un código para modificar el tamaño por defecto:
- Código:
#Wings:hover .angel {
margin-top:280px;
transition:0.5s linear;
}
.angel {
background:#fff;
overflow:hidden;
display:block;
margin-top: 300px;
transition:0.5s linear;
}
.fallen {
font-size:30px;
text-align:center;
font-family: arial;
margin-bottom:10px;
background-color: #fcbaa9;
padding: 10px;
font-weight:bolder;
font-style:italic;
letter-spacing:-1px;
}
#Wings {
width: 200px !important;
height:400px !important;
overflow:hidden;
}
.postprofile dl dt a img {
width: 200px !important; height: 400px !important;}
Pero luego de todo eso, no se ve el contenido ni aunque le pase el mouse :'D

Gracias por ayudarme :'D


campo2 Mensajes : 54 campo3 Blood : 141886 campo4 Frasesita : You are alive. You will survive this. I know this. They tried to destroy you, by taking you pride and your strength, but those things cannot be taken, not from you. Not ever.  | 50 mensajes publicados
Siete años
¡Siete años juntos!
|
Roshio
campo2 Mensajes :
2489
campo3 Blood :
1306279
campo4 Frasesita :
I go b o o m
ᴅʏɴᴀᴍɪɢʜᴛ
. . .

ᴅʏɴᴀᴍɪɢʜᴛ
. . .


Tu error esta en que pusiste un margin-top casi igual por eso el hover parece no hacer nada, tu lo tienes asi:
Si tienes un margin-top: 300px en el div normal quiere decir que el div va a aparecer 300px abajo del top, y al pasar el mouse encima debes poner en el hover un margin-top con numero negativo (-) para que suba es decir margin-top:-280px
Deberia ser algo asi:
- Código:
#Wings:hover .angel {
margin-top:280px;
transition:0.5s linear;
}
.angel {
background:#fff;
overflow:hidden;
display:block;
margin-top: 300px;
transition:0.5s linear;
}
Si tienes un margin-top: 300px en el div normal quiere decir que el div va a aparecer 300px abajo del top, y al pasar el mouse encima debes poner en el hover un margin-top con numero negativo (-) para que suba es decir margin-top:-280px
Deberia ser algo asi:
- Código:
#Wings:hover .angel {
margin-top:-280px;
transition:0.5s linear;
}
.angel {
background:#fff;
overflow:hidden;
display:block;
margin-top: 300px;
transition:0.5s linear;
}

campo2 Mensajes : 2489 campo3 Blood : 1306279 campo4 Frasesita : I go ᴅʏɴᴀᴍɪɢʜᴛ . . .   | Hey, hi, hello!
Estamos encantados de conocerte. (:
Cinnamon roll
Too good for this world, too pure
¡Nueve años!
Nueve años junto a nosotros ♥
Mano amiga
Has resuelto la duda de otro usuario ♥
Ayudante destacado
Has sugerido y ha sido implementado.
Ojo de águila
Detectaste un error. >: |
¡Dix love!
¡Amamos Dix Inmortal!
¡Spammer!
Participante asiduo de la zona spam
Orador
Participante de la zona de debates
Orador proclamado
¡Has creado o participado en al menos 10 debates!
Community Manager
Has invitado a un amigo al foro
Social butterfly
Has invitado a más de 5 amigos al foro
Community Manager A Tier
¡Soy coder!
Has abierto tu galería de códigos.
Soy maestro
Has subido un tutorial en la zona de códigos
Soporte al coder
Has resuelto una duda en la zona de códigos
¡Estoy aprendiendo!
Has participado activamente en al menos 5 tutoriales
¡Soy designer!
Has abierto tu galería
Soy maestro
Has subido un tutorial en la zona gráfica
Soporte al designer
Has resuelto una duda en la zona gráfica
¡Estoy aprendiendo!
Has participado activamente en al menos 5 tutoriales
¡Aportando!
Has subido al menos 3 recursos en la zona gráfica
¡Soy Escritor!
Subiste un fanfic o escrito propio
Soy maestro
Has subido un tutorial en la zona de escritura
1000 mensajes publicados
¡Eres todo un dixiano!
¡Aportando!
Has subido 3 aportes a la zona códigos
Jarro de Caramelos
Participaste del evento 2023
¡Encontrando fantasmas!
Participaste del evento 2023
¡Encuentra las Galletas!
Participaste en el evento 2023
Raspadito Navideño
Participaste en el evento 2023
Conejo de Pascua
Mini evento 2024
|
Jonsei
campo2 Mensajes :
54
campo3 Blood :
141886
campo4 Frasesita :
You are alive. You will survive this. I know this. They tried to destroy you, by taking you pride and your strength, but those things cannot be taken, not from you. Not ever.

Gracias!
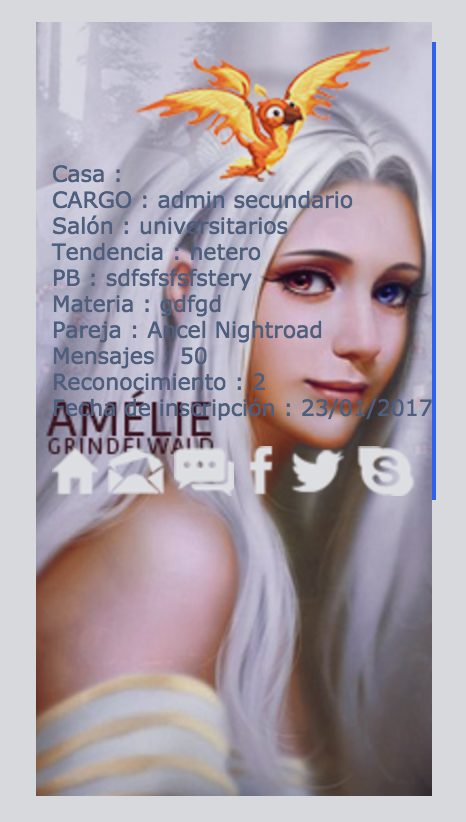
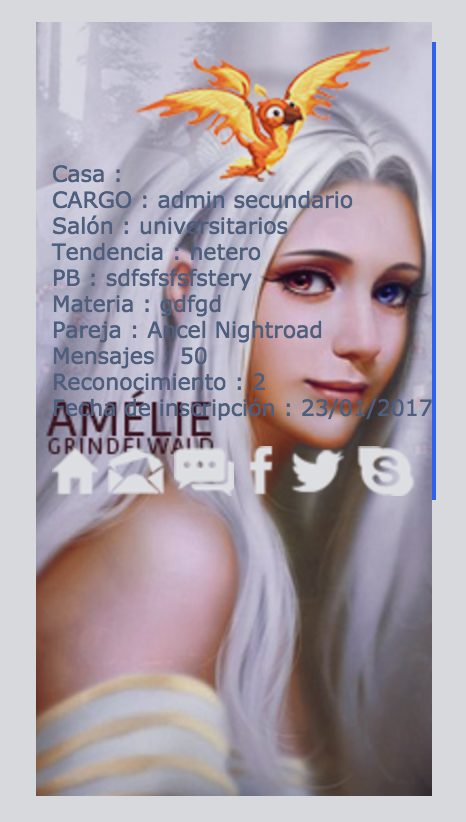
Pero no sé como editar el fondo. Le puse un color pero aparece al costado, mira:

Este es el código:
Pero no sé como editar el fondo. Le puse un color pero aparece al costado, mira:

Este es el código:
- Código:
#Wings:hover .angel {
margin-top:-390px;
transition:0.5s linear;
}
.angel {
background:#3366ff;
overflow:hidden;
display:block;
margin-top: 300px;
transition:0.5s linear;
}
.fallen {
background: #3366ff;
}
#Wings {
width: 200px !important;
height:400px !important;
overflow:hidden;
}


campo2 Mensajes : 54 campo3 Blood : 141886 campo4 Frasesita : You are alive. You will survive this. I know this. They tried to destroy you, by taking you pride and your strength, but those things cannot be taken, not from you. Not ever.  | 50 mensajes publicados
Siete años
¡Siete años juntos!
|
Contenido patrocinado
Permisos de este foro:
No puedes responder a temas en este foro.|
|
|
 Últimas imágenes
Últimas imágenes










































