Este es el code que va en la descripcion
- Código:
<div class="descrip" style="background:url(https://i.imgur.com/oG9XXGB.png) center">
<center>
<br /><br /><br /><br /><br /><br /><br /><br /> <a class="subis"></a><a href="http://animeyrenders.foroactivo.com/f3-dudas-sugerencias">Dudas|Sugerencias</a> <a class="subis"></a><a href="http://animeyrenders.foroactivo.com/f53-libro-de-visitas">Libro de Visitas</a> <a class="subis"></a><a href="http://animeyrenders.foroactivo.com/f2-archivos">Archivos</a>
</center>
</div>
Este es el css
- Código:
/* Descripcion de los foros */
.descrip {
background: #ddd;
position: relative;
height: 136px; width:400px;
margin-top: -111px; }
.subis a{
color:black;
background:#fff;
padding:2px 4px; text-transform:uppercase;
font-size:9px;
letter-spacing:1px;
font-family:calibri,arial;
display:inline;}
.subis a:hover { background:#9df5da; color:#1BAB84; }
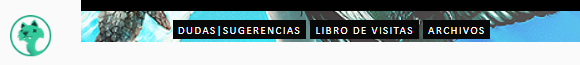
La verdad nunca supe como poner los links, asi que necesitaria saber eso, o que cambiar en el css.
 Últimas imágenes
Últimas imágenes








































![[Duda] El css se pierde. Ac3M28x](https://i.imgur.com/Ac3M28x.png)
![[Duda] El css se pierde. Screen10](https://i.servimg.com/u/f89/19/44/46/21/screen10.png)



![[Duda] El css se pierde. 7og7rhe](https://i.imgur.com/7og7rhe.png)