¡Hola! Vengo con una duda muy dudosa(?)
Estoy boceteando una skin nueva, pero recordé que hay un diseño que siempre he querido intentar hacer, pero que nunca me ha salido como quiero y al final termino desechándolo. No sé si lo haga mal o de plano soy demasiado noob, pero me gustaría saber si hay alguna manera de colocar una portada (Que ya está en el perfil de usuario, por ejemplo) en los mensajes de cada usuario sin necesidad de usar a los infames childs (?)
He buscado tutoriales, pero no me funcionan, ¿podrían ayudarme? :'c Muchas gracias <3
Raspberry
campo2 Mensajes :
105
campo3 Blood :
409767
campo4 Frasesita :
NOBODY CONTROLS
━━ ♕ ━━
「the black lion」
━━ ♕ ━━
「the black lion」
![[Duda] Portada en los posts de usuario 9](https://image.ibb.co/nz62Xa/9.png)

![[Duda] Portada en los posts de usuario BL4ghbI](https://i.imgur.com/bL4ghbI.png)
Sorriderai e ti rivedo come sei. Incrocerai, lo sguardo mio per poi dirmi addio e mentirei se ti dicessi "ora vai". Oramai, oramai. A chi mi dice che tornerai non credo oramai. A chi ti dice che sto male pensandoti tu sorridi voltandoti verso lui
campo2 Mensajes : 105 campo3 Blood : 409767 campo4 Frasesita : NOBODY CONTROLS ━━ ♕ ━━ 「the black lion」 ![[Duda] Portada en los posts de usuario 9](https://image.ibb.co/nz62Xa/9.png) | 50 mensajes publicados
Siete años
¡Siete años juntos!
|
Roshio
campo2 Mensajes :
2489
campo3 Blood :
1306279
campo4 Frasesita :
I go b o o m
ᴅʏɴᴀᴍɪɢʜᴛ
. . .
![[Duda] Portada en los posts de usuario F0216a17-4a1a-4b5e-9b84-d699e8773f84-bakugou](https://i.ibb.co/4pYbWbZ/f0216a17-4a1a-4b5e-9b84-d699e8773f84-bakugou.gif)
ᴅʏɴᴀᴍɪɢʜᴛ
. . .
![[Duda] Portada en los posts de usuario F0216a17-4a1a-4b5e-9b84-d699e8773f84-bakugou](https://i.ibb.co/4pYbWbZ/f0216a17-4a1a-4b5e-9b84-d699e8773f84-bakugou.gif)
![[Duda] Portada en los posts de usuario B1](https://i.ibb.co/n6xBNPn/b1.jpg)
¡Hola Rasp! Creo que podrias conseguirlo mediante javascript, pero ignoro que elementos tengas que modificar. Yo una vez lo intente pero no me salio porque el que yo use modificaba cada elemento, pero al repetirse en varios posts (de varios usarios) se movia todo o se repetia el perfil del primer usuario, por lo que tuve que desechar esa idea y quedarme con los childs.
![[Duda] Portada en los posts de usuario 145898540](/users/2614/15/78/77/smiles/145898540.gif)
![[Duda] Portada en los posts de usuario 3384307471](/users/2614/15/78/77/smiles/3384307471.gif)
![[Duda] Portada en los posts de usuario 145898540](/users/2614/15/78/77/smiles/145898540.gif)
![[Duda] Portada en los posts de usuario 3384307471](/users/2614/15/78/77/smiles/3384307471.gif)

campo2 Mensajes : 2489 campo3 Blood : 1306279 campo4 Frasesita : I go ᴅʏɴᴀᴍɪɢʜᴛ . . . ![[Duda] Portada en los posts de usuario F0216a17-4a1a-4b5e-9b84-d699e8773f84-bakugou](https://i.ibb.co/4pYbWbZ/f0216a17-4a1a-4b5e-9b84-d699e8773f84-bakugou.gif) ![[Duda] Portada en los posts de usuario B1](https://i.ibb.co/n6xBNPn/b1.jpg) | Hey, hi, hello!
Estamos encantados de conocerte. (:
Cinnamon roll
Too good for this world, too pure
¡Nueve años!
Nueve años junto a nosotros ♥
Mano amiga
Has resuelto la duda de otro usuario ♥
Ayudante destacado
Has sugerido y ha sido implementado.
Ojo de águila
Detectaste un error. >: |
¡Dix love!
¡Amamos Dix Inmortal!
¡Spammer!
Participante asiduo de la zona spam
Orador
Participante de la zona de debates
Orador proclamado
¡Has creado o participado en al menos 10 debates!
Community Manager
Has invitado a un amigo al foro
Social butterfly
Has invitado a más de 5 amigos al foro
Community Manager A Tier
¡Soy coder!
Has abierto tu galería de códigos.
Soy maestro
Has subido un tutorial en la zona de códigos
Soporte al coder
Has resuelto una duda en la zona de códigos
¡Estoy aprendiendo!
Has participado activamente en al menos 5 tutoriales
¡Soy designer!
Has abierto tu galería
Soy maestro
Has subido un tutorial en la zona gráfica
Soporte al designer
Has resuelto una duda en la zona gráfica
¡Estoy aprendiendo!
Has participado activamente en al menos 5 tutoriales
¡Aportando!
Has subido al menos 3 recursos en la zona gráfica
¡Soy Escritor!
Subiste un fanfic o escrito propio
Soy maestro
Has subido un tutorial en la zona de escritura
1000 mensajes publicados
¡Eres todo un dixiano!
¡Aportando!
Has subido 3 aportes a la zona códigos
Jarro de Caramelos
Participaste del evento 2023
¡Encontrando fantasmas!
Participaste del evento 2023
¡Encuentra las Galletas!
Participaste en el evento 2023
Raspadito Navideño
Participaste en el evento 2023
Conejo de Pascua
Mini evento 2024
|
Eine Krone
campo2 Mensajes :
150
campo3 Blood :
497629
campo4 Frasesita :
brekekekex koax koax

Hola hola:
En teoría, no sería muy diferente a poner una imagen extra en el perfil, como se hace aquí en los posts, donde hay dos imágenes aparte del avatar. Mi método supercutre, completamente teórico pero eficaz para hacer este tipo de cosas:
En primer lugar, lo que haría sería crear un campo de perfil para la portada. Para evitar líos, pondría una imagen tipo placehold.it con las dimensiones que tendrá la portada y la pondría como la imagen predeterminada, de manera que todos los usuarios la tengan. También convendría ponerla primero en la lista de de los campos de perfil visibles. Ah, y también es importante poner que se vea en los mensajes, aunque depende de ti si quieres reutilizarla también en los perfiles completos.
En segundo lugar, monta todo el código. No te olvides de dejar un lugar para poner la imagen de la portada.
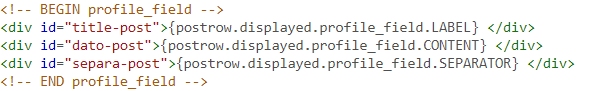
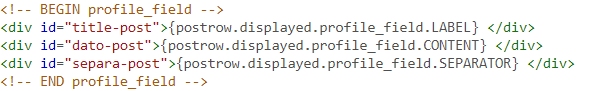
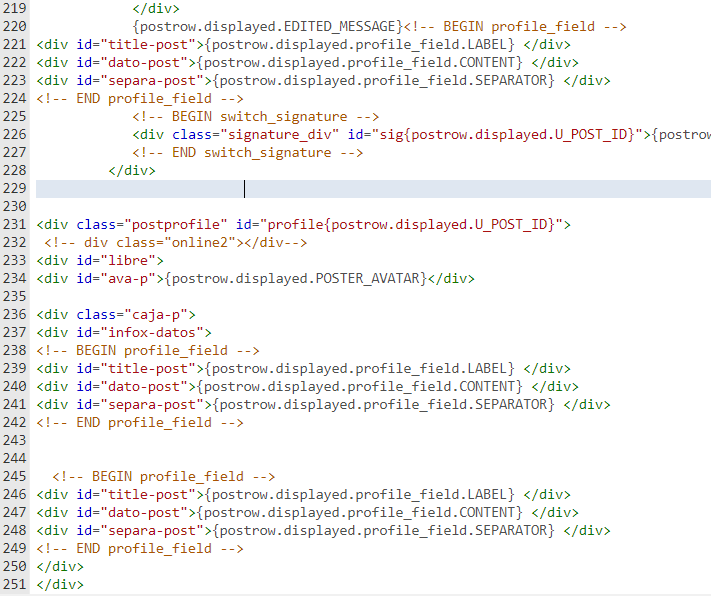
Ahora es donde viene la parte divertida. Quizá sepas que en las templates del post y del postprofile hay una parte que es la de los campos del perfil:

Depende de cómo hayas montado el foro, los contenidos exactos serán diferentes pero me refiero a esa parte, que en el código genera lo siguiente:

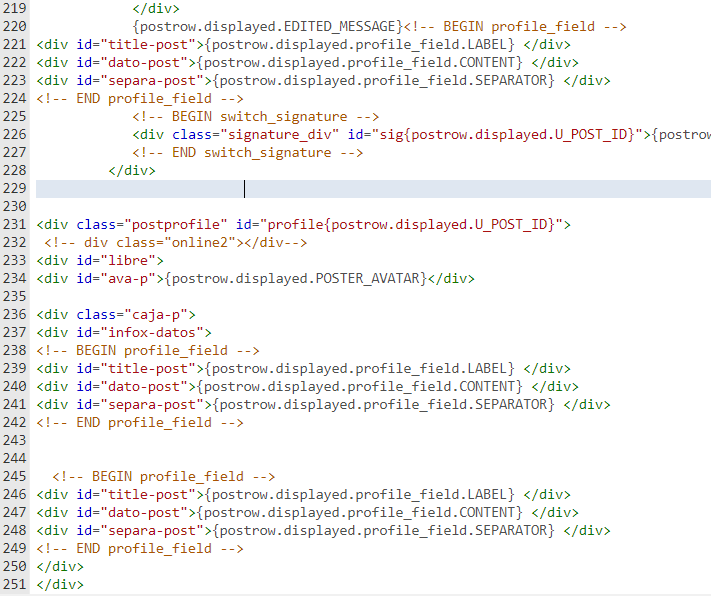
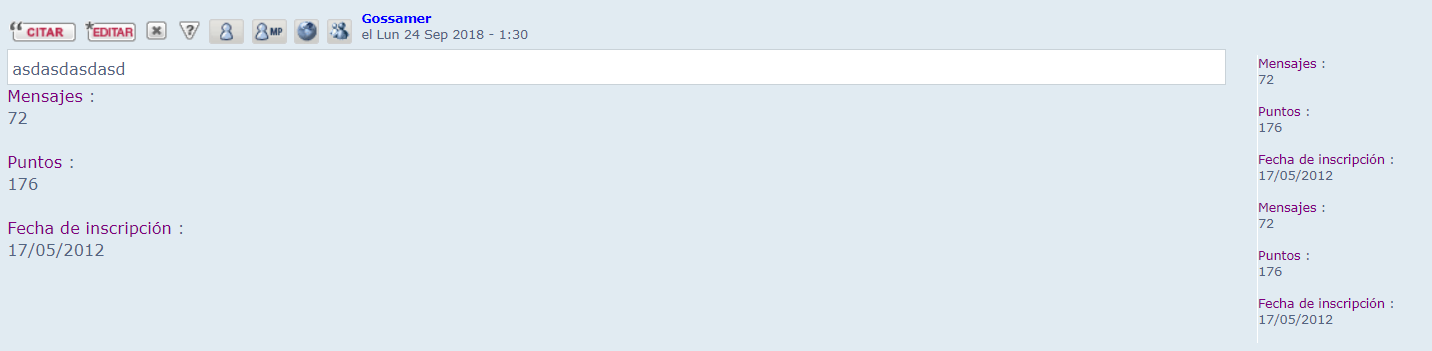
La gracia está en que esa parte del código la puedes repetir múltiples veces en el postprofile, y en cada uno de esos lugares te va a generar los mismos campos de perfil. ¿Qué pasará si lo pongo tres veces en el post?

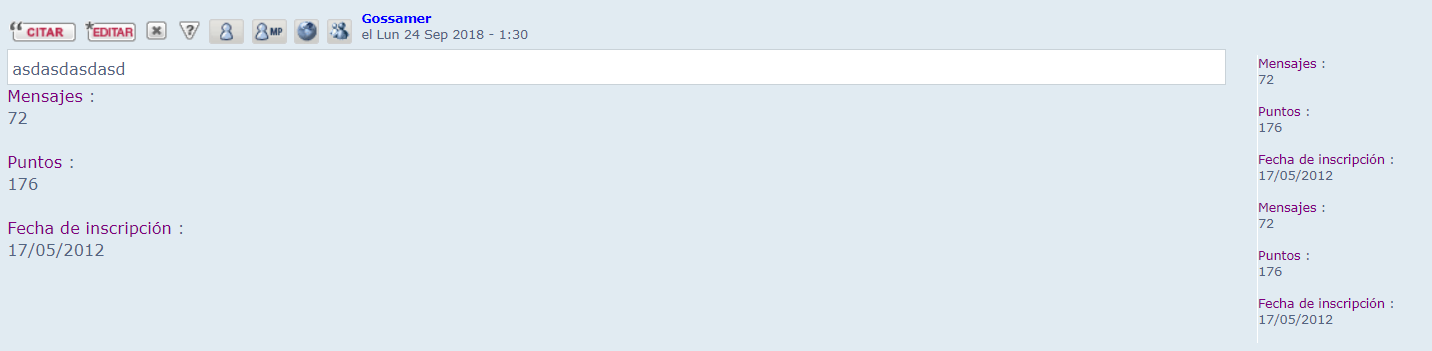
Pues que se generan tres sets de datos de un mismo usuario:

Ignora los demás cambios (falta de título, nombre de usuario, rango, etc) porque justo estaba toqueteando esas templates.
¿Ves por donde van los tiros? La idea es poner otro set de campos de perfil en el recuadro donde iría la portada y ocultar todos los campos excepto esta (por eso dije que, por facilidad, la pusieras la primera), mientras que en el postprofile como tal se ocultaría la portada para que no molestara.
Sé que no querías utilizar childs, y es justo por eso que no lo vas a hacer. Solo tienes que usar algún :nth-of-type (?) Pero como mucho tendrás que utilizar dos o tres para ocultar los campos de perfil que no hagan falta en cada caso:
Espero que esto fuera a lo que te referías, y que te ayude si es el caso xD
En teoría, no sería muy diferente a poner una imagen extra en el perfil, como se hace aquí en los posts, donde hay dos imágenes aparte del avatar. Mi método supercutre, completamente teórico pero eficaz para hacer este tipo de cosas:
En primer lugar, lo que haría sería crear un campo de perfil para la portada. Para evitar líos, pondría una imagen tipo placehold.it con las dimensiones que tendrá la portada y la pondría como la imagen predeterminada, de manera que todos los usuarios la tengan. También convendría ponerla primero en la lista de de los campos de perfil visibles. Ah, y también es importante poner que se vea en los mensajes, aunque depende de ti si quieres reutilizarla también en los perfiles completos.
En segundo lugar, monta todo el código. No te olvides de dejar un lugar para poner la imagen de la portada.
Ahora es donde viene la parte divertida. Quizá sepas que en las templates del post y del postprofile hay una parte que es la de los campos del perfil:

Depende de cómo hayas montado el foro, los contenidos exactos serán diferentes pero me refiero a esa parte, que en el código genera lo siguiente:

La gracia está en que esa parte del código la puedes repetir múltiples veces en el postprofile, y en cada uno de esos lugares te va a generar los mismos campos de perfil. ¿Qué pasará si lo pongo tres veces en el post?

Pues que se generan tres sets de datos de un mismo usuario:

Ignora los demás cambios (falta de título, nombre de usuario, rango, etc) porque justo estaba toqueteando esas templates.
¿Ves por donde van los tiros? La idea es poner otro set de campos de perfil en el recuadro donde iría la portada y ocultar todos los campos excepto esta (por eso dije que, por facilidad, la pusieras la primera), mientras que en el postprofile como tal se ocultaría la portada para que no molestara.
Sé que no querías utilizar childs, y es justo por eso que no lo vas a hacer. Solo tienes que usar algún :nth-of-type (?) Pero como mucho tendrás que utilizar dos o tres para ocultar los campos de perfil que no hagan falta en cada caso:
- Código:
Donde la portada, digamos que los campos de perfil tienen la clase .campo:
.portada .campo {display: none;}
.portada .campo:nth-of-type(1) {display: block};
Donde el postprofile:
.postprofile .campo:nth-of-type(1) {display: none;}
Espero que esto fuera a lo que te referías, y que te ayude si es el caso xD

¡Tu opinión importa!
Recuerda dar tu opinión acerca del tutorial cuando lo hayas leído o puesto a prueba. Dime qué te ha gustado, qué te ha parecido complicado, qué te ha funcionado, qué no... ¡Es la única manera para mejorar la calidad de los tutoriales!campo2 Mensajes : 150 campo3 Blood : 497629 campo4 Frasesita : brekekekex koax koax  | Ojo de águila
Detectaste un error. >: |
¡Encontrando fantasmas!
Participaste del evento 2023
Jarro de Caramelos
Participaste del evento 2023
Ayudante destacado
Has sugerido y ha sido implementado.
Soporte al coder
Has resuelto una duda en la zona de códigos
Soy maestro
Has subido un tutorial en la zona de códigos
¡Dix love!
¡Amamos Dix Inmortal!
Mano amiga
Has resuelto la duda de otro usuario ♥
Cinnamon roll
Too good for this world, too pure
¡Aportando!
Has subido 3 aportes a la zona códigos
Coder Supreme
He ganado en uno o varios Code Challenge
Challenger
Participo en los Code Challenges
Raspadito Navideño
Participaste en el evento 2023
¡Seis años!
¡Seis años juntos! ♥
150 mensajes publicados
|
Contenido patrocinado
Permisos de este foro:
No puedes responder a temas en este foro.|
|
|
 Últimas imágenes
Últimas imágenes











































